Front-end developer
It is my passion for the creation and science of interactive media. From my studies I have gained experience in concept development, web development and user research. My ambition is to apply my knowledge of web application development in projects that really help people.
Currently I'm specializing in accessibility on the job at Rabobank to make websites and web applications more accessible for people with disabilities.
Creator of games
Outside of work I'm diligently working on my own games such as
Kodama Klash (NL)
and
Late Legends (EN).
Achiever
I enjoy performing and persue perfection, even though I fully know I'll never reach it. This habit emerges often during my work, where I really want to make a difference and do better. It also finds its way in how I play games or sports. The thrill of improving at Super Smash Bros. or running my round just a bit faster is something magic.
Talk to me about:
Sea of Thieves,
Video-editing,
Kingdom Hearts,
Final Fantasy,
Garmin,
Super Hexagon,
Undertale,
OnePlus,
Logitech,
raCer,
Azure Striker: Gunvolt,
A hat in time,
Gloryhammer,
LoFi,
Mega Man,
Donkey Kong,
Nintendo,
R,
Sea of Thieves,
Anime,
Game Design,
Spotify,
Sushi,
Headphones,
Super Smash Bros.,
D&D,
The Legend of Zelda,
Lots of games,
Angular,
Trine,
Javascript,
Apple Cider,
VSCode,
Blue 💙,
League of Legends,
Disney,
Shovel Knight,
Chiptune,
Board games,
Jalapeño 🌶️,
Late Legends,
Unity,
Photography,
Pizza 🍕,
Fire Emblem,
Photoshop,
Brawlhalla,
Spellbreak,
Japan 🇯🇵,
Coffee ☕,
doZen,
Illustrator,
Soundtracks,
Super Mario,
Gadgets,
Banjo Kazooie,
Outer Wilds,
Daft Punk,
Chants of Sennaar,
Running
Componenten ontwikkelaar bij Rabobank
q1 2023 - heden
Ingezet vanuit Semantica heeft Coen bij de Rabobank in een Scrum-team gewerkt als front-end developer. Coen was verantwoordelijk de front-end componenten van de Rabobank. Naast doorontwikkeling van steeds groeiende componenten set heeft Coen een leidende rol genomen in toegankelijkheidsverbeteringen binnen het design system.
Techniek: Lit, Stencil, Javascript, Typescript, Scss, Azure Devops, SCRUM
Componenten ontwikkelaar bij Defensie
q1 2022 - q4 2022
Het was mijn rol om de visie die de UX designers hadden voor het Design System, DRH (Defensie RijksHuisstijl) technisch op te zetten en in projecten te implementeren. Hierbij was ik een ‘Vliegende keep’ tussen de diverse teams en heb ik intensief meegewerkt met de 5 teams van Mobile Solutions.
Techniek: Angular, TypeScript, JavaScript, HTML5, SASS, Redux, Karma, MobileIron, Cypress, REST, CI/CD, Cordova, Azure Devops, Scrum, Agile
Resultaat: Verschillende interne en externe mobile applicaties van defensie met design system componenten
App ontwikkelaar bij Defensie - Mobile Solutions
q3 2019 - q1 2022
Ingezet vanuit Semantica heeft Coen bij het ministerie van Defensie in een Scrum-team gewerkt als front-end developer bij Mobile Solutions. Coen was verantwoordelijk voor meerdere applicaties binnen defensie. Naast doorontwikkeling van steeds groeiende applicaties heeft Coen een leidende rol genomen in het opzetten van een design system (Angular) binnen defensie. Met de rijkshuisstijl kan er binnen defensie steeds gemakkelijker een applicatie worden gebouwd die dezelfde look en feel heeft.
Techniek: Angular, Cordova, Javascript, Typescript, Scss, Azure Devops, Xcode, SCRUM
Resultaat: Verschillende interne en externe mobile applicaties van defensie met design system componenten
Front-end bij ING - Iris
Q2 2018 - Q3 2019
Techniek: Polymer, Javascript, jQuery, Sass, Gitlab, SCRUM
Resultaat:
Front-end bij ING - ING Community
Q2 2017 - Q2 2018
Ingezet vanuit Semantica heeft Coen bij ING in een Scrum-team gewerkt als developer van het ING Community-platform. Coen was verantwoordelijk voor front-end implementatie en de communicatie met het externe platform Lithium. Naast doorontwikkeling van de huidige implementatie was Coen ook verantwoordelijk voor het opzetten van een nieuwe ING front-end gebouwd in Polymer. Met de nieuwe componenten kan de community ook binnen de ING organisatie gebruik worden.
Techniek: Polymer, Javascript, jQuery, Sass, Gitlab, Freemarker, Lithium, Bitbucket, SCRUM
Resultaat: Uitbreiding en doorontwikkeling van het ING Community-platform
Front-end Bij G2G
q4 2016 - q1 2017
Ingezet vanuit Semantica heeft Coen bij G2G Online in een Scrum-team meegewerkt aan het uitvoeren van webprojecten. Coen was verantwoordelijk voor front-end implementatie voor diverse websites van G2G. Het was hierbij belangrijk dat de website ook naar behoren beheerd kon worden in het CraftCMS.
Techniek: Javascript, jQuery, Sass, Grunt, Twig, CraftCMS, Bitbucket, SCRUM
Resultaat: Diverse websites naar tevredenheid uitgebreid en opgeleverd.
App voor Stichting Heppie
q4 2016 - q1 2017
In opdracht bij Semantica heeft Coen in een Scrum-team de front-end code ontwikkeld van een app voor stichting Heppie. Met behulp van de app kan er gecommuniceerd worden binnen een vertrouwelijke omgeving voor de kinderen en ouders/verzorgers van stichting Heppie. Hierbij is een rechtensysteem besproken om berichtjes en fotos plaatsen en daarop kunnen reageren. De app is gebouwd in Javascript met AngularJS en Ionic en draait op zowel Android als iOS.
Na de final release van Angular en Ionic 2 is besloten het project om te bouwen naar deze nieuwe technologie. Coen is bezig geweest met de conversie (voor het grootste gedeelte herbouw) van de app.
Techniek: Ionic (1 en 2), AngularJS/Angular, Sass, SCRUM, Jira, Bitbucket
Resultaat: Nieuwe App voor stichting Heppie waarmee kinderen veilig kunnen communiceren.
Front-end bij Pangaea - Deen.nl
q2 2016 - q3 2016
Ingezet vanuit Semantica heeft Coen bij Pangaea in een team samengewerkt aan de webshop van Deen Supermarkten. In een Scrum Team van 6 personen was Coen verantwoordelijk voor front-end aspecten, zoals productpresentatie, responsiveness en de checkout van de webshop.
Techniek: ReactJS, Javascript, HTML, CSS, jQuery, Razor, SCRUM
Resultaat: Nieuwe webshop van DEEN naar tevredenheid klant opgeleverd.
Neural Networking in Python
2016 q2
In opdracht van Semantica heeft Coen gewerkt aan een Neural Network in Python. Het doel van dit Neurale Netwerk was om binnenkomen aanvragen bij Semantica te beoordelen. Het neurale netwerk is getraind d.m.v Supervised Learning aan de hand van een trainingset van goede of slechte aanvragen.
Techniek: Jupyter, Python, TensorFlow
Resultaat: Neuraal netwerk voor het filteren van aanvragen.
Groeit.com
q1 2016
In opdracht van Semantica heeft Coen gewerkt aan Groei.com. Groeit.com is een informatie pagina voor de vacature die ik zelf heb gevolgd. Het leer traject van Semantica genaamd Groeit. Deze website heb ik gebouwd met behulp van een Jekyll generator.
Techniek: HTML, CSS/SASS, Javascript, Jekyll
Resultaat: One-page website voor groeit.
Biglift Planbord
q1 2016
In opdracht van Semantica implementeert Coen wijzigingsverzoeken in de grafische planningstool van Biglift. Dit Planbord biedt een eenvoudige manier van verlof- en reisplanning voor medewerkers. Het systeem is gekoppeld aan backend systemen met scheeps- en ladinginformatie.
Coen is verantwoordelijk voor het ontwerp en de ontwikkeling van software-aanpassingen. Hij overlegt met team lead en met de klant.
Techniek: Javascript, AngularJS, jQuery, REST, Gulp, Karma, Jira, Stash, Bamboo
Resultaat: Verbeterde werking en nieuwe functies voor eindgebruikers.
Semantica DMS Chief
Q4 2015
Chief is het nieuwe beheersysteem van Semantica DMS. Semantica DMS is een flexibel pakket voor documentbeheer bij bedrijven.
In opdracht van Semantica heeft Coen gewerkt aan de nieuwe webapplicatie in samenwerking met een back-end developer. Om de ontwikkeling te vereenvoudigen heeft Coen meerdere AngularJS directives gebouwd.
Techniek: Javascript, AngularJS, jQuery, REST, Grunt
Resultaat: Webapplicatie voor beheerders om inrichting van Semantica DMS mogelijk te maken.
Semantica webanimatie
Q4 2015
In opdracht van Semantica heeft Coen voor de 2016 corporate website semantica.nl de animatie op de home page bedacht, ontworpen en gemaakt. De animatie maakt gebruik van de laatste HTML/CSS technieken en is volledig responsive.
Techniek: Javascript, jQuery, CSS, SVG
Resultaat: Interactieve infographic-achtige/scroll-based manier van informatie-overdracht voor bezoekers van de website.
Arbitrage online App
Q4 2015 - Q2 2016
ArbitrageOnline.nl is een platform voor amateursportverenigingen die scheidsrechters willen toewijzen. In eerste instantie richt het platform zich op voetbalverenigingen, maar zal uitbreiden naar sporten als hockey en handbal.
Ingezet vanuit Semantica heeft Coen gewerkt aan een mobiele app waarmee scheidsrechters zich aanmelden voor amateurwedstrijden en op de hoogte blijven van toegewezen wedstrijden. Het is een generieke mobiele app die met Ionic/AngularJS/Cordova gebouwd wordt. Coen ontwerp samen met ontwikkelaars van het platform de REST API.
Techniek: Javascript, Cordova, AngularJS, Ionic, jQuery, REST
Resultaat: Android en iOS mobiele app die via app stores geïnstalleerd kan worden.
Websiteonderhoud Richardvandoorn.nl
2011 - 2015
Voor de website
www.richardvandoorn.nl doe ik websiteonderhoud. Per mail krijg ik te horen of er iets aangepast moet worden en aan de hand van FTP gegevens kan pas ik dat met behulp van FileZilla aan. Dit kan een nieuwe header zijn, of het nieuwe assortiment schoenen.
Colour Compass
2024
Colour Compass is a small game where you shoot and upload a photo for specific goals. Each day, there is a target colour, topic and time. You'll get a cool stamp when you do! Share the stamp with your friends and see who has the best score!
Demo:
Colour Compass.
Tools:
Javascript, Illustrator, Photoshop
Clock of Sennaar
2023
Clock of Sennaar is a silly concept based on the puzzle game
Chants of Sennaar. It includes several glyph-based puzzles and includes a counting system to display four digit numbers: a symbol on the top-left, top-right, bottom-left and bottom-right. I've used the same system to display a 24-hour four digit clock. So 12:34 will use the glyphs for '1234'.
Demo:
Clock of Sennaar.
Tools:
Javascript, Illustrator, Photoshop
Kodama Camp website
2023
The camping organization Kodama Camp had a WordPress site, which was cumbersome and pricey to maintain. I reached out to help them and created the new site. It's built with Jekyll, hosted with Netlify and uses NetlifyCMS. This way the site is easy to maintain, content can be changed easily and the costs are low. I also gave several workshops to explain how the site is built and how everything works.
Website:
https://kodamacamp.nl.
Small easter egg: Try
https://kodamacamp.nl/?confetti.
Tools:
Netlify, Jekyll, jQuery
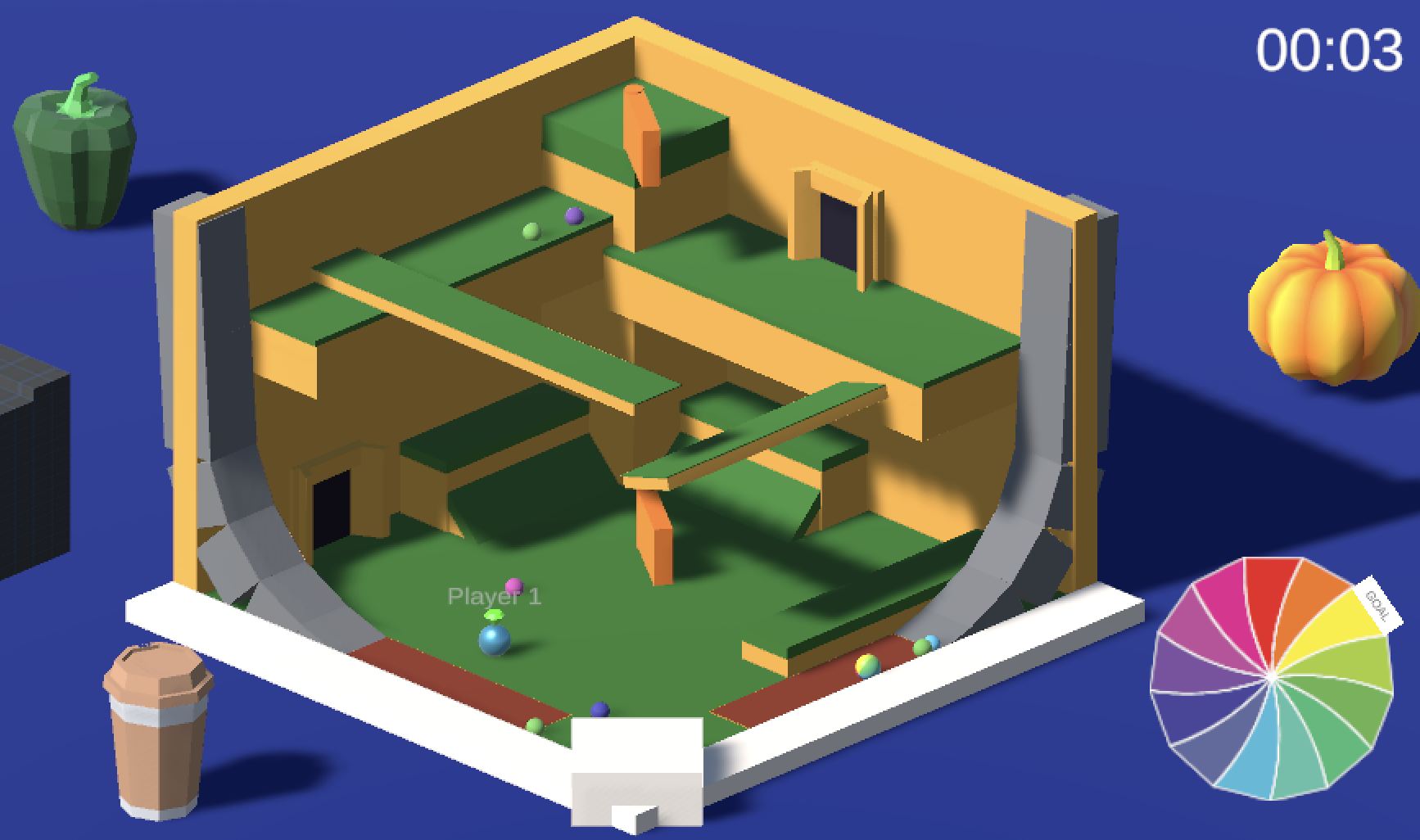
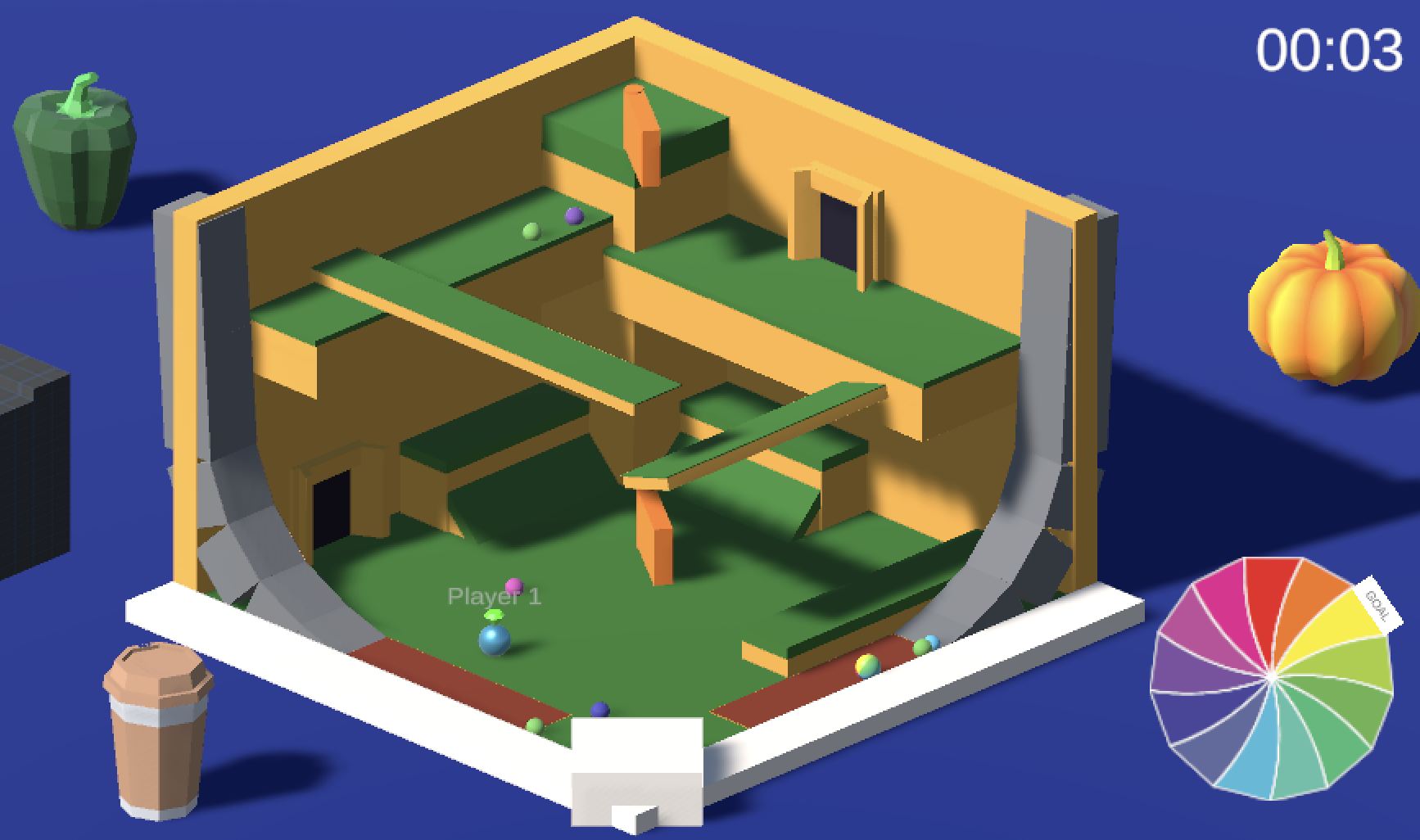
Rainball
2023
Rainball is een concept voor een game dat ik graag wilde uitwerken in Unity. De opzet is simpel:
2 tot 8 spelers spelen als een bal in een 3d knikkerbaan. Iedereen heeft een willekeurige kleur en het doel is om de juiste kleur te worden. Dit doe je door te mengen op één van de volgende manieren:
- Gekleurde balletjes te verzamelen
- Tegen andere spelers aan beuken
Techniek:
Unity, C#, Illustrator, Photoshop
Prototype: Op dit moment is er nog geen prototype beschikbaar...
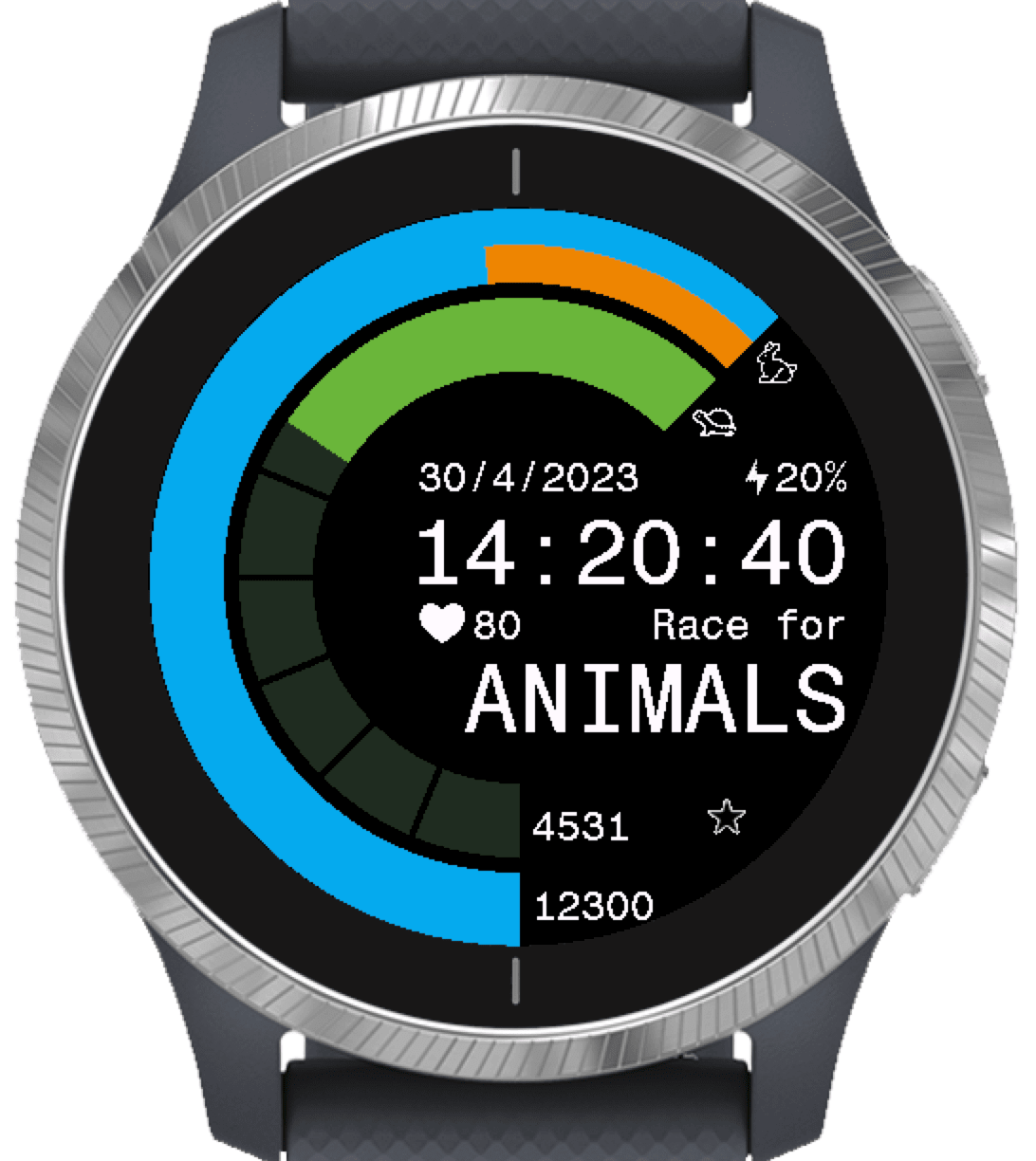
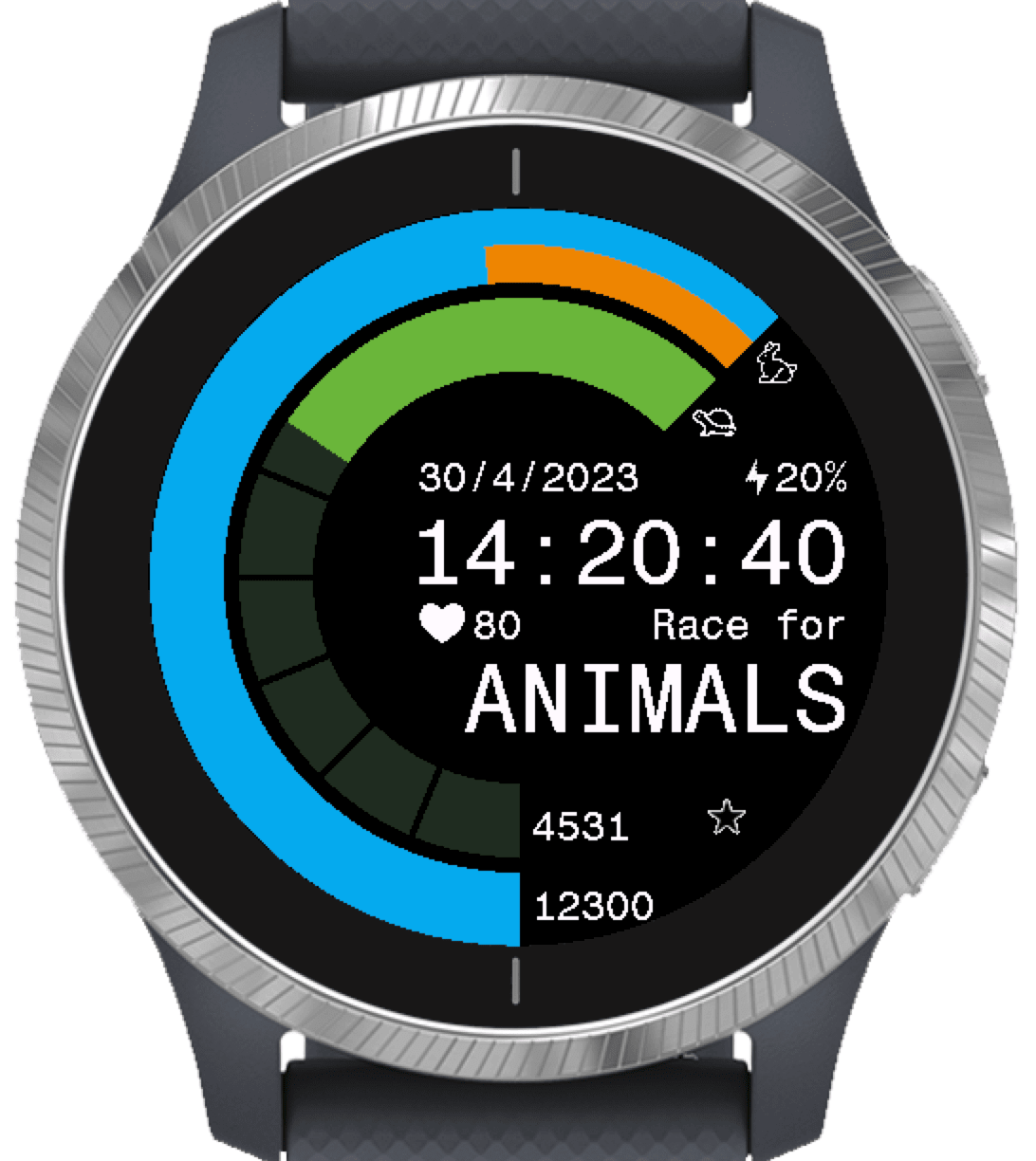
raCer - Garmin watchface
2023
raCer
Race tegen de wereld!
Toen ik dagelijks een stappenteller gebruikte, was ik zowel gemotiveerd als geïrriteerd door herinneringen ieder uur om stappen te zetten. Vanuit deze obsessie (en frustratie) is raCer voortgekomen: je racet tegen een eigen doel!
Hoe het werkt
- Gebasseerd op je opsta- en slaaptijd start je "tegenstander" met lopen in de binnenste balk. Dit gaat gelijdelijk, midden op de dag is je tegenstander dus op de helft van het doel.
- Je eigen stappen vullen in de buitenste balk.
- Zorg ervoor dat je als eerste je balkje vol loopt! Sicces!
- Er zit ook nog een kleine verassing in als je dat haalt.
Instellingen:
- Verb: Kies tussen "Race" of "Walk"
- Race for: Set je goal, race je voor je familie of voor het Universum?
- Show date: Toon datum
- Show battery: Toon batterij
- Show heartrate: Toon hartslag
- Show step counters: Toon stappenteller nummers
- Show step icons: Toon iconen bij stappentellers
- Custom race title: Eigen doel (vanuit de Garmin Connect app)
- Stel eigen kleuren in.
Na het gebruiken van raCer vond ik het zelf het leukste om alle getallen en iconen uit te zetten, de balkjes zelf geven direct weer hoe je ervoor staat voor de dag. Dit zorgt voor een hele leuke en functionele weergave.
Download raCer:
https://apps.garmin.com/en-US/apps/3ac7d410-5ad9-45cf-aa2d-bd3c08e69fc6
Techniek:
Monkey C, Photoshop
doZen - Garmin watchface
2022 - 2023
Een minimalistische klok die de tijd ongeveer aangeeft. Geen gehaast met tikkende secondes of minuten: doZen geeft de tijd weer met een uniek dozijn notatie.
- De tijd word weergegeven met maar 2 symbolen (X = 10, Y = 11, 0 = 12)
- Het eerste symbool staat voor het uur (ondersteund op dit moment geen 24 uur)
- Het tweede symbool staat voor de minuten (per 5)
- Er zijn puntjes beschikbaar die de tijd NA deze notatie weergeeft (+0,+1,+2,+3,+4)
Wat voorbeelden:
- 82 (2 dots) = 08h12m
- 1X (3 dots) = 01h53m
- Y4 (0 dots) = 11h20m
Instelling: toZen
Een variatie die de puntjes verwijderd en altijd naar de toekomst wijst.
- X5 = 10:00 - 10:04
- 44 = 04:15 - 04:19
Download doZen:
https://apps.garmin.com/en-US/apps/96cab36a-7822-4e1d-8593-4649298c7431
Techniek:
Monkey C, Photoshop
Dobbelaars
2022 - heden
Eigen verzonnen spel:
In dobbelaars speel je als dierlijke helden die op zoek zijn de legendarische dobbel-laars 🥾. Net als de heilige graal zou de dobbel-laars al hun problemen op kunnen lossen. Veel geniepige eindbazen waren ze helaas al voor in de zoektocht naar deze laars, maar als de helden samenwerken, is er misschien wel een laars aan te passen...
Dobbelaars bevat unieke karakterkaarten, schatkaarten, vloekkaarten en heel veel eindbazen. Alle kaarten hebben dobbelstenen nodig om te activeren. Rol dobbelstenen en gebruik die om de kaarten te activeren. Laat die bazen maar eens zien wie de dobbel-laars past!
Het spel is op dit moment nog in ontwikkeling, en voor het spelen gebruik ik deze
Levensteller.
Techniek:
Javascript, Illustrator
Kodama Klash
2019 - 2021
Kodama Klash is een uniek kaart- en dobbelspel voor 2 t/m 5 spelers. Het gebruikt elementen van poker en speelt als een soort yahtzee tegen elkaar, met een hele stapel unieke ideeën.
Rol, combineer en win!
De bosgeesten hebben ruzie en het bos is in chaos! Kies een Kodama, gebruik kaarten en krachten en vind de beste oplossing. Gebruik bijvoorbeeld een vlammenwerper, verfpot of een dubbele halve koprol.
Meer info:
https://kodamaklash.nl.
Gamelist
2019
Met de enorme hoeveelheid games die ik speel, zocht ik al een tijdje naar een platform om dit goed bij te houden. Veel sites hadden weer net niet alle games of gaven mij niet de vrijheid die ik wilde. Om deze reden heb ik er zelf maar eentje gemaakt. Ik houd de lijst bij in Google Sheets en heb daarin een script geschreven die automatisch een cover image ophaalt per game.
Speciaal voor mezelf heb ik ook nog een 100% completion bekertje toegevoegd waar nodig.
Techniek:
Notion API,
Express,
Google app scripts,
Javascript
Bekijk de
Gamelist.
Late Legends
Q4 2013 - Heden
Als groot fan van table-top games zoals Dungeons & Dragons (D&D) ben ik in 2013 begonnen met het maken van een eigen spel, genaamd Late Legends. In dit systeem ben ik lekker bezig met het opzetten van eigen regels, karakters en een hoop andere elementen.
Mijn doel met dit project is een makkelijk en leuk systeem neer te zetten waar iedereen iets diepgaands kan vinden en talloze eigen karakters kunnen worden gemaakt en gespeeld.
Late Legends begon als handboek, maar is door de jaren heen steeds meer digitaal geworden. Op dit moment is het volledige spel ook via
de website te spelen. Voor deze site kon ik ook weer lekker aan de slag met mijn front-end expertise en is de site geheel te gebruiken op mobiel en het bevat een hoop handige tools zoals calculators, generators en overzichten.
Meer info:
https://latelegends.com.
Fotografie
tekst komt nog
Moonfall
2012 - 2013
Ik heb altijd al een game willen maken. Binnen RPGmaker VX Ace kan men zonder complexe code een oldschool role playing game maken. Het project is ruim onderweg en bevat al een ruime 2 uur gameplay! Moonfall proberen? De Moonfall Beta 2.2 is op dit moment niet beschikbaar.
Afstuderen - Media Technology
Q1 2015 - Q3 2015
Muziek kan op verschillende manier worden ervaren. Ook kan het verschillende effecten uitoefenen op de luisteraar. Met mijn afstuderen heb ik onderzocht of specifieke film soundtracks invloed hebben op de inschatting van snelheid van een rijdende auto.
Het onderzoek is uitgevoerd aan de hand van eigen opgenomen films waarin een auto drie snelheden rijd (40, 60 en 80 km/u). Er zijn drie verschillende soundtracks uitgezocht: een angstaanjagend, blij en droevig muziekje. Het onderzoek is uitgevoerd met een totaal van 96 deelnemers. De data werd aangeboden in sets van drie video's gecombineerd met een van de soundtracks. Elke video en soundtrack werd maar 1 keer gebruikt. Naast deze groep was er ook een groep die drie video's kreeg zonder soundtrack. Per deelnemer werden de volgende van de video's ook geschift. Op deze manier kreeg elke deelnemer 3 video's waarin ze snelheid aan konden geven.
In de resultaten van dit onderzoek is te zien dat de muziek de snelheid over het algemeen hoger brengt, zeker op 40 km/u. Verder is er te zien dat de angstaanjagende en blije soundtrack de snelheid naar ene centraal punt beïnvloede. Sneller werd gezien als langzamer en langzamer werd gezien als sneller.
Voor een complete rapportage van mijn onderzoek kun je het volgende artikel bekijken:
The impact of movie soundtracks on the estimation of driving speeds
Rorschach Neural Network - Media Technology
Q4 2014 - Q1 2015
In dit project heb ik een neuraal netwerk getraind met een specifieke dataset om plaatjes te herkennen. Deze herkenning is gedaan door de pixelwaarde te pakken van zwart/wit plaatjes. De werklading is verminderd door PCA. Het getrainde netwerk is toen aan de gang gegaan met grijstinten van de Rorschach’s test plaatjes. De uitkomsten van de tests zijn vergeleken met de antwoorden van mensen. De resultaten suggereren dat het getrainde netwerk sterk verschilde met de mensenantwoorden. Dit netwerk was dus niet in staat om dezelfde beoordeling te geven als mensen bij het kijken naar Rorschach’s plaatjes.
Bekijk de paper:
Performing the Rorschach test with a neural network
Blackbox - Media Technology
Q3 2014 - Q1 2015
Voor de Master Media Technology is er een Semester project. In dit project ga ik samen met medestudenten te werk om een thema te onderzoeken eb uit de vindingen iets te maken voor een expositie. Het thema voor mij was Integrity (Integiteit). Iedere project groep kreeg ook een sub-thema, mijn subthema was Fact (Feit). Aan de hand van die twee woorden zijn we op onderzoek uit gegaan.
Project:
Binnen dit project hebben we heel veel onderzocht, zoals hoe maakt de wetenschap iets een feit, een waarheid. We hebben gekeken naar de echochamber, de Turing test en de filter bubble. Aan het einde zijn we gaan kijken wat een persoon zijn eigen waarheid is. Wat is iets wat we graag volgen, en wat we (meestal) direct geloven. Het nieuws. Wij dachten dat het nieuws een vorm van feiten kon zijn, een vorm van persoonlijke dagelijkse 'waarheid'. Met dit idee zijn we verder gegaan richting Integrity. We kwamen op het onderwerp Robot Journalism: Een robot die het nieuws schrijft. Aan de hand van dit gegeven zijn we verder gaan denken aan een vorm voor de expositie. Onze stelling voor dit project was: The new journalist is an algorithm, that is a fact.
Expositie-object:
Tijdens de expositie zijn we hard aan het werk geweest om een Black Box te maken. In deze Black Box krijgt de bezoeker een quiz die gaat over Robot Journalism. Binnen de Black Box worden knoppen gebruikt als input in een stoel, en wordt de quiz beluistert met een koptelefoon. De Black Box zelf heeft een ingang (input) en een uitgang (output). De bezoeker is dus de in- en output van de Black Box. De expo duurde 2 weken (3 dagen per week open). Ons project was afgerond met een 8.
R - Media Technology
Q3 2014
Als keuzevak heb ik aan de Universiteit Leiden Statistical Computing with R gedaan. In deze course heb ik zowel statistiek als programmeer kennis opgedaan. Ik heb gewerkt in Rstudio. Aan de hand van assignments ben ik in 7 weken stap voor stap verder gekomen in R. Als laatste assignment moest er een presentatie worden gemaakt, dit heb ik gedaan met 2 andere studenten.
Bekijk de presentatie
Werewolves Observed - Media Technology
Q3 2014 - Q4 2014
In de eerste periode heb ik extern aan de Universiteit Delft
Affective Computing gedaan. Als project heb ik samen gewerkt met 3 andere studenten. In dit project hebben we contact gehad met Hayley Hung, die onderzoek heeft gedaan naar het spel weerwolven. Voor dit project zijn we begonnen met de volgende onderzoeksvraag:
Kunnen nonverbale videoeigenschappen van spelers gebruikt worden als indicator van sociale bonden tussen bedriegers in een groepsgesprek?
We hebben 7
Weerwolf games gedaan met deelnemers (zie figuur 1 en 2), deze zijn vastgelegd op audio en video. De videodata hebben we geanalyseerd met de een catagorizering van beweging in head, outside-head, body, outside-body (zie figuur 3). De analyse is gedaan met een Max Patch die elke video door heeft gekeken (figuur 4).
Met al de bewegingsdata zijn we in Excel en R aan de slag gegaan om te kijken wanneer de bedriegers praten en wat dat vor invloed heeft voor elkaars beweging. In onze resultaten hebben we 4 groeperingen: CC (speler praat, beweging van andere speler), CW (speler praat, beweging van bedrieger), WW (bedrieger praat, beweging andere bedrieger) en WC (bedrieger praat, beweging van speler). De resultaten zijn per categorie te zien in figuur 6,7 en 8.
Voor het project is ten slotte een paper geschreven en ingeleverd.
Bekijk de paper.
Magic Tricks VFX - Media Technology
Q2 2014
In de vierde periode heb ik voor het vak Image & Vision: Embodied Vision een filmpje opgenomen. Voor deze opdracht hebben we gekeken naar de manier hoe film gemaakt wordt. Film wordt gebruikt om mensen te laten verdwijnen, spoken tot leven te laten komen en meer. Vandaag de dag zijn de special effects zodanig ontwikkeld dat er geen enkele film zonder wordt geproduceerd. Wij wilde terug naar de bron en proberen zonder gebruik te maken van filmeffecten en editen 2 trucjes te doen. Aan het einde van de video laten we ook zien hoe we ze gedaan hebben.
Magic Tricks - Floating Pine Cone & Magic Trophy
Naast de video heb ik ook een essay geschreven over digital imaging en motion capture.
THE RISE AND INFLUENCE OF DIGITAL IMAGING BY MOTION CAPTURE IN MOVIES AND VIDEO GAMES
Mesh Network - Media Technology
Q2 2014
In september 2013 ben ik met
Media Technology begonnen. In de vierde periode heb ik voor het vak
Web Technology onderzoek gedaan naar mesh networking. Bij dit onderzoek heb ik met 2 andere studenten gekeken wat mesh networking is en hoe het gebruikt kan worden. Als eindproduct hebben we een paper geschreven en een presentatie gehouden.
Download de Mesh Technology Paper
Online Prezi Presentatie
Three door problem infographic - Media Technology
Q4 2013 - Q1 2014
In de vierde periode heb ik voor het vak
Cool Science heb ik een kort project gedaan met een medestudent. In dit project hebben we een op het eerste gezicht non-intuitief probleem gepakt, het
Drie Deuren Probleem (beter bekend als
Monty Hall Problem). Ons doel was om een infographic te maken die het probleem uitlegt op een visuele en daardoor eenvoudige manier. We hebben dit project ontwikkeld met behulp van Adobe Illustater. Hieronder is de infographic te zien.
Homosapiens 3.0 - Media Technology
Q4 2014 - Q1 2014
In de vierde periode heb ik voor het vak
New Media New Technologies een eindproject gedaan. Dit eindproject was een expositie in
Qiartiar, Den Haag waarbij we onze eigen fantasie kwijt konden in ons product. Wij hebben Homo Sapiens 3.0 ontwikkeld.
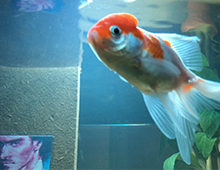
In Homo Sapiens 3.0 hebben we een filosofisch idee uitgewerkt: Wat als het mogelijk zou zijn om een menselijk brein te op te slaan in een vis, zodat een menselijke geest langer kan blijven bestaan? Lees meer over dit project hieronder:
Homo Sapiens 3.0 verkent de virtuele geest. Neurowetenschappelijks kunnen hersenactiviteit op prikkels steeds nauwkeuriger in kaart brengen. Zou dit mogelijk zijn bij mensen. En zo ja, zou men dan een geest kunnen kopiëren, comprimeren en opslaan alsof het een virtueel brein is. Wat zou er dan allemaal mogelijk zijn? Hieronder is een video met het materiaal wat op de expositie aanwezig was.
Homo Sapiens 3.0 - Hilbert’s Story
Drone face-tracking - Media Technology
Q4 2013 - Q1 2014
In de vierde periode heb ik voor het vak
Artifical Intelligence heb ik samen met Daan een Parrot drone geprogrammeerd. Met dit project willen we de drone intuitief laten vliegen en gezichten laten herkennen. We maken gebruik van Open Frameworks bibiliotheken om de drone te laten zoeken naar gezichten en erop te laten reageren. Met een prototype hebben we een presentatie gedaan bij DEAF 2014 in Rotterdam.
Het project is gedocumenteerd in een kleine paper:
Bekijk de paper
Dit project is nog in ontwikkeling. Hieronder zijn 2 videos te zien (DEAF 2014 samenvatting, DEAF 2014 demonstratievideo).
Wallstreet info screen - Media Technology
Q1 2014
In de derde periode heb ik voor het vak
New Media New Technologies een project ontwikkeld in
Open Frameworks, genaamd Wall Street.
Ruilen van informatie is heel aanwezig. Het tonen van nieuwe informatie binnen miliseconden is een interessant onderwerp. Dit project gebruikt real-time data van beursen om gebouwen te visualiseren in een virtuele stad. We zijn begonnen met het idee dat we data van NASDAQ gebruiken om een skyline te vormen en die te projecteren op de muur. We wilde dat de data live de gebouwen in hoogte veranderde. Het eindresultaat zou een veredelde staafdiagram zijn die zichzelf telkens up to date houdt. Uiteindelijk hebben we ook een webapp ontwikkeld zodat de Wall Street opzich gewoon kan draaien en kan worden aangestuurd door een ander apparaat. Hieronder zijn verschillende screenshots van het project te zien.
Retro avengers - Media Technology
Q1 2014
In de derde periode heb ik voor het vak
New Media, New Technology een film ge-edit. Met dit project willen we oude en nieuwe film bij elkaar brengen. We hebben een 'stomme film' gemaakt van
The Avengers. Geen spraak, geen geluid (alleen typerende piano riedeltjes). WE zijn begonnen met stukjes uit de film, uiteindelijk hebben we de hele film verwerkt in segmenten zodat de film te zien is in retro stijl in 47:32.
Chopperdropper - Media Technology
Q1 2014
In de tweede periode heb ik voor het vak
Sound Space Interaction een installatie gemaakt in
Max MSP. Het initiële idee was om een spel te maken waar de speler helikopters te landen waar hij zit. De speler is de 'Chopper Dropper'. We gebruiken hierbij een opstelling van 4 speakers om een 3D-omgeving te simuleren met helikoptergeluiden.
Als Chopper Dropper zit je in het midden van de 4 speakers en is het jouw taak om choppers te landen (pijltjestoetsen om te sturen en spatie om ze te laten landen). Aangezien jij degene bent die aanwijzingen geeft, kan het zijn dat de Chopper-piloten zelf niet zo goed naar je luisteren (per level verschillend).
Tijdens het ontwikkelen hebben we verschillende verbeteringen geïmplementeerd, zoals 3D-geluid, Doppler-effect, eigen gegenereerd geluid in plaats van samples, acceleratie, level bouwer, Level Up en GameOver toontjes en choppers die accuraat bewegen.
Het was een leuk project om aan te werken waar ik veel geleerd heb van Max MSP. Hieronder is een overzicht van de uitwerking te zien:
Following lamp - Media Technology
Q1 2014
In de tweede periode heb ik voor het vak
Hardware & Physical Computing samen met 2 andere studenten een lamp geprogrammeerd. Het idee was dat de lamp verschillende kolommen van LEDs heeft die worden aangestuurt door een
Arduino.
We hebben gebruik gemaakt van ultrageluids sensor en een stepper motor om het 'scannen' te doen. De ultrasound meet dan de afstand tussen jouw en de lamp en stuurt op basis van die meting een kolom LEDs aan. Dankzij de stepper motor draaide de sensor rond zodat dit mogelijk werd voor de gehele lamp. Binnen dit project hebben we alle LEDs zelf gesoldeerd en hebben we 2 verschillende Arduinos gebruikt om de lamp aan te sturen. Voor de Ardionos hebben we ook zelf code geschreven.
Ai in videogames - Media Technology
Q1 2014
In de tweede periode heb ik voor het vak Research Seminar: Artificial Intelligence samen met een medestudent een presentatie gemaakt over Artificial Intelligence in videogames.
Voor de presentatie is ons de paper van
Nareyek A., AI in Computergames toegewezen. Tijdens het werken aan de presentatie hebben we ervoor gekozen om alleen het A* algoritme uit de paper te gebruiken en voor de rest naar eigen bronnen te zoeken. Op deze manier hebben we een presentatie gemaakt die globaal meerdere onderwerpen van AI in videogames behandeld. Hieronder is een greep uit de presentatieslides te zien: een aantal screens van de presentatie te zien:
Snacktrack - Media Technology
Q4 2013
In de eerste periode heb ik voor het vak
Human Computer Interaction een app prototype ontwikkeld. Het uitgangspunt was een eigen project waar we uit verschillende richtlijnen. Samen met een medestudent heb ik gekozen om een app te ontwikkelen. Al snel kwamen we op het idee om een snack-gerelateerde app te maken. We hebben dit project gewerkt met
Titanium Studio. De app kreeg de naam SnackTrack.
We wilde een app ontwikkelen om de volgende vraag te beantwoorden:
In hoeverre heeft het zelf controleren van snack consumptie invloed op snack keuze over een langere periode.
Voor dit project hebben we vooral gefocust op het ontwikkelen van de demo. De onderzoeksvraag is toen ook aangepast naar een kortere termijn. Met deze app wilde we een luchtige kijk geven op iemand zijn snackgewoontes, dit hebben we gedaan met een gezondheidsbalk (soort levensbalk uit videogames). Hier kan de gebruiker zien hoe zijn snackgewoonte ervoor staat. Het idee erachter is dat we verschillende aanbevelingen kunnen doen op basis van de ingevulde data, en op deze manier de gebruiker stimuleren meer goede snacks te consumeren. Hieronder zijn wireframeafbeeldingen en screenshots te zien van het prototype.
Stage bij Semantica - Communication & Multimedia Design
Stage, Semantica: Q1 2013 - Q3 2013
Semantica DMS is het documentbeheersysteem waarmee Semantica klanten helpt de documentenstroom binnen organisaties onder controle te krijgen.
Coen heeft in het kader van zijn afstudeeropdracht de prototype mobiele app ontworpen, gebouwd en met klanten besproken. De app is geschreven in Javascript en maakt gebruik van het Titanium framework. De app gebruikt de informatie uit de Semantica DMS backend om gebruikers op de hoogte te houden van nieuwe documenten. Coen is bij klanten op bezoek geweest om de app te demonstreren en gebruikersfeedback te verzamelen. Zij hebben in de evaluatie aangegeven dat het contact professioneel en prettig was.
Techniek
Javascript, Cordova, Titanium, REST
Resultaat
Android en iOS mobiele app waarmee gebruikers van Semantica DMS op hun mobiele apparaat op de hoogte blijven van nieuwe en gewijzigde documenten, zoals scans, e-mails etc..
3d minor - Communication & Multimedia Design
3D Minor: Q1 2013
Binnen CMD heb ik de 3D Minor gedaan. In deze periode heb ik samen met twee andere studenten leren werken in 3D Studio Max. Onze opdracht was een CMD Leader temaken (intro voor eventueel CMD gerelateerde filmpjes). Ons idee was om een doos te maken die verschillende objecten van de CMD-studie bevatte, deze zullen in het rond vliegen en tenslotte CMD vormen.
We hebben in de minor objecten gemaakt en geanimeerd in 3D Studio Max. Ten slotte hebben we dit verfijnt met After Effects.
Bekijk de video:
https://www.youtube.com/watch?v=uKvy-KtHQDo
CMD7 - Communication & Multimedia Design
CMD7: Q3 2012
Binnen deze periode heb ik met een andere student een experience ontwikkeld voor een drankje naar keuze. Wij hebben gekozen voor Orangina, omdat het wel verkrijgbaar is in Nederland, maar er wordt geen reclame voor gemaakt.
Aan de hand van Dan Saffer's methode: "Design for interaction", hebben we een experience ontwikkeld. Hierbij maken we gebruik van een mobiele website, landingspagina, samples, Facebookprofiel en een commercial.
Onze experience luidde: Breng de zomer terug met Orangina!
Cup-your-Cake - Communication & Multimedia Design
Marketing Minor: Q2 2012
In deze periode heb ik samen met 2 andere studenten aan een plan gewerkt voor Cup-your-Cake. De bedoeling was om kundiger te worden op het gebied van internetmarketing.
Wij hebben "Jouw verhaal, jouw cupcake" bedacht. Aan de hand van een Online marketingcommunicatie plan hebben we hier al onze bevindingen in vastgelegd. Hierbij kunt u denken aan concept voor online community, toe te passen instrumenten en kosten indicaties.
CMD6 - Communication & Multimedia Design
CMD6: Q2 2012
Het idee van dit blok was een eigen app bedenken en individueel ontwikkelen. Mijn idee was de Zo Dus.app, een app waarbij studenten die net op zichzelf gaan wonen konden kijken voor allerlei handige tips van andere studenten die al een tijdje op zichzelf woonde.
Het was dus zowel een app voor thuiswonende studenten (vooral kijken) als op zichzelf wonende studenten (vooral posten van tips). De app is gemaakt met HTML5, jQuery, WebSQL en CSS3. De versie die ik had gemaakt maakte gebruik van de Youtube API, ik kon hierbij gemakkelijk Youtube video's gebruiken als demo content voor de app. Binnen de app was een login functie en waren er verschillende categorieën video's te zien (zoals studie, favorieten, Top 25).
Stage bij Sabel - Communication & Multimedia Design
Stage, Sabel Communicatie: Q1 2011 - Q2 2011
In de eerste twee periodes van 2011-2012 heb ik stage gelopen bij
Sabel Online in Bilthoven en Den Haag. Tijdens deze stage heb ik onderzoek gedaan naar usability testen.
Voor deze opdracht heb ik eerst verschillende methodes vergeleken, vervolgens heb ik softwareonderzoek gedaan voor online research. Uit dat onderzoek heb ik testopstellingen gemaakt en die heb ik getest met in een pilottest. Uiteindelijk heb ik een methode ontwikkeld voor Remote User Research (Gebruikerstests kunnen uitvoeren, via internet). In samenwerking met Sabel Online is er een online prototype ontwikkeld om websites online testbaar te maken (met testtaken etc.)
Deze stage was een uniek half jaartje waar ik enorm veel geleerd heb over het bedrijfsleven en usability testen.
CMD4 - Communication & Multimedia Design
CMD4: Q3 2010
Binnen dit blok heb ik een individuele opdracht ontworpen en uitgevoerd. De opdracht was: Ontwikkeling van een eigen interactief tentoonstellingsobject.
Ik heb gekozen om op een serieuze manier duidelijk te maken wat de impact van soundtrack is in een film / serie. Dit heb ik gedaan aan de hand van een filmhokje. In dit filmhokje was een beamer projectie op de muur te zien. Aan de hand van een koptelefoon kon de bezoeker driemaal hetzelfde filmpje zien, maar elk met andere soundtrack. Op een notitieblok kon de bezoeker aangeven welke emoties er bij hem / haar opkwamen per filmpje. De resultaten gaven aan dat er elke keer een hoop andere emoties naar boven kwamen.
CMD3 - Communication & Multimedia Design
## CMD3: Onderzoek TU Delft
tekst komt nog
Fotominor - Communication & Multimedia Design
Fotografieminor: Q1 2011
Binnen deze minor ben ik bezig geweest met fotografie. Aan de hand van verschillende lessen en opdrachten heb ik de basis onder de knie gekregen van fotograferen. Zeker de manier van kijken naar een object (lichtval, compositie) heb ik dit blok ontwikkeld.
Aan het einde van de periode moesten alle opdrachten afgedrukt worden, hier kwam meer bij kijken dan ik dacht en heb ik veel van geleerd.
CMD2 - Communication & Multimedia Design
CMD2: Q2 2010
Prototype interactief communicatiemiddel voor de Oorlogsgravenstichting. Het doel van deze opdracht was om een jonge doelgroep meer te betrekken bij de Oorlogsgravenstichting. Samen met 3 andere studenten hebben we OGS-Layar Les bedacht.
Een les waarbij een digitale speurtocht uitgezet is op een ereveld van de Oorlogsgravenstichting. Aan de hand van een smartphone en Layar wordt er verschillende content getoond (foto's, tekst, video's en opdrachten).
Informatica - Communication & Multimedia Design
Informatica Minor: Q2 2010
Binnen de minor informatica heb ik samen met 4 andere studenten een database applicatie gemaakt in Java voor Sportivo. Deze moest gebaseerd worden op een klassendiagram.
Binnen de applicatie waren verschillende rangordes (leidinggevende, deelnemer). Een leidinggevende moest bijvoorbeeld een activiteit aan kunnen maken met juiste categorieën en gegevens, waar een deelnemer zich voor kon inschrijven.
CMD1 - Communication & Multimedia Design
CMD1: Q4 2009
In een groep van 5 studenten hebben we deze periode een Flash applicatie ontwikkeld voor het Museon Den Haag. Onze opdracht hier was om het Doppler-effect uit te leggen aan een jonge doelgroep. Binnen deze opdracht hebben we leren werken met Adobe Flash. Verder hebben we goed onderzoek moeten doen om deze applicatie goed aan te laten sluiten bij de doelgroep.
CMD2- Communication & Multimedia Design
CMDG - Q3 2009
De eerste periode van CMD aan de Haagse Hogeschool. In deze periode heb ik in een groep van 5 studenten gewerkt aan een website voor de Haagse Hogeschool. De gedachte achter deze opdracht was dat we de school zelf leerde kennen, en een oriëntatie kregen van het werk als CMD-ers.
In deze opdracht hebben we met een opdrachtgever gewerkt. Verder is er onderzoek gedaan, hebben we content ontwikkeld en een website ontworpen.